Something else about browsers on this site which you might find useful is here.
(be browser non-specific, and instead have the Extension Categories as Top-Level. Then individual extensions can be tagged for per browser compatibility.)
Note: in most cases herein, any reference to Chrome is probably also a reference to MS Edge, Opera, Vivaldi, and etc. Likewise, Mozilla would be a reference to to Firefox, Seamonkey, Waterfox, etc. Palemoon and Basilisk, however, are some kind of alien mutation of Mozilla which do not work w/ the “new” Mozilla extensions. They don’t really work with the “old” extensions either, but you’d have more luck w/ the old extensions. PaleMoon and Basilisk have their own extension selections (grouped separately here because they are similar, but not the same thing).
Vivaldi
Vivaldi
If you are to have one and only one web browser installed on your system, and aren’t allowed to install extensions, then that browser is Vivaldi. It has everything you need right out of the box. I venture to remark that it’s list of features might even be intimidating. It’s not your beginner’s web browser.
The best part about all of those quality useful features is that they work seamlessly. It’s shipped that way with a smile on the box.
- Vivaldi Notes
- Select text and create notes. Attach to that note a screenshot about that note. Organize those notes into notes folders. Do all sorts of stuff with notes about stuff you do in a web browser! Too good to be true!

Command Line
Browser Command Line Functions
- PaleMoon
- List of Pale Moon Command Line Arguments (CLI) at the PM forum. Infor about Firefox as well.
- Mozilla (Firefox / Thunderbird)
- On-site link about Mozilla command line options. This is old.
- Opera (or the lack thereof?)
- Command Line Parameters
Launch Options
Someone else’s resource about it.
Mozilla Browsers (Firefox & Seamonkey & …)
Mozilla Browsers and Mozilla Mutations
As I’m about to add this section, I realize I don’t really know much about the modern Mozilla browser, and browsers which have been forked from what once was mostly only known as Firefox. The Firefox community used to be huge before Chrome came out, and the addons were a big part of what influenced its popularity. But Mozilla decided to take Firefox in a different direction for security and future-proofing purposes because there was something about Xulrunner (i think?) and the addon infrastructure that was going to continue to make Firefox development– which was already becomming difficult to maintain– more difficult.
- Firefox (Official Mozilla)
- Firefox was the primary browser used by web developers about 10 – 15 years ago. A lot of web developers (and otherwise) continue to access the Mozilla Developer Network regularly as a resource for web standards, and the latest about ECMAScript (aka. JavaScript, jscript, LiveScript). Get the Firefox Web Developer’s edition!
- Seamonkey (Official Mozilla)
- Firefox and Seamonkey both used to render pages as if it was the same browser, because essentially it was. But that was many years ago. If you’re looking for advice, I would use Seamonkey over Basilisk for security concerns.
Seamonkey has a WYSIWYG web document Composer (basic html editing) and e-Mail client software. Thunderbird is based on the Seamonkey e-mail client. Seamonkey hasn’t changed much in the past 10 years. It’s a solid browser rooted in a well established community. Don’t expect to be able to install most of the addons available for Firefox, because Seamonkey doesn’t support the same type of extension. Palemoon and Basilisk addons might be compatible with Seamonkey in my experience, but don’t count on it. - Basilisk
- Some of the Linux desktops have defaulted to Basilisk, so you might be familiar with it already. If I’m going to use any of these, I tend to prefer Basilisk (or Seamonkey). I want to say Basilisk is more like Seamonkey than it is like PaleMoon, but others might disagree. PaleMoon has been less stable than the others in my experience, although I believe PaleMoon is generally considered the one leading this pack.
- PaleMoon
- While it is not only available for Linux, a Linux Desktop user will likely have used PaleMoon already, as it is the default browser of a handful of Linux distibutions. PaleMoon and Seamonkey seem to render a web page in the same way. This is at least interesting and probably worth further research as it’s likely symptomatic of something to do with Web Standards, and the developers’ interpretations of the Standards Specifications.
- Waterfox
- The latest version of Waterfox is basically a stand-in replacement for Firefox while seeming to function more responsively (under a different name and path of course). It’s not here to be placed in the same category, but for the convenience of the link. (this should be a sidebar) If you’re going to try a Mozilla browser after being a long-time Chrome-only user, I highly recommend starting with Waterfox. You shouldn’t encounter any problems with website compatibility there. There’s also Classic Waterfox which I would rate more like Palemoon or Basilisk. Again, there doesn’t really seem to be any reason to do so, and their website warns against it for security concerns.
A few die-hard Firefox fans forked the software into other browsers which are still under development. Sadly, these browsers are somehow not as supported by the modern web as much as Chrome, or the latest version of Firefox, which functions as well as Chrome 99.9% of the time– even WordPress doesn’t look or function as expected (yet) in these more like legacy versions of a Mozilla browser– so definitely expect to be disappointed if you attempt to access some of your favorite sites in them. In fact, it’s probably a waste of time to even bother with them, but there are still a few pretty cool things about using them occasionally which might make it worth the effort to install and configure them. You’re probably better off pickng a version of Firefox, like Waterfox, or Tor Browser, learn how to configure and use it vs whatever version of Chrome you’re probably using (because they are different).
Check out these ideas for how to use native .css to change the appearance of Firefox and other browsers.
https://github.com/MrOtherGuy/firefox-csshacks
https://github.com/mbnuqw/sidebery/wiki/Firefox-Styles-Snippets-(via-userChrome.css)
Waterfox Why?
⇧ Not an Ad ⇧
Check out this video I made. I used the super easy ClipChamp which seems to be part of Windows 11. I don’t think I really like it as much as say an embedded YouTube video. It’s really easy though.
This is why I think Waterfox is cool, if not even necessary for a web developer. Personally, I like the way you can customize the toolbars in Waterfox. Firefox doesn’t have those features (as shown in the attached screenshot).

Go for it. Check it out. You might be pleasantly surprised that you like a slightly different and more customizable interface once in a while.
If you’re using a Mozillla browser, check out Francesco De Stefano. In my experience, he knows what he’s doing when it comes to developing useful and practical addons which aren’t broken for mozilla browsers.
Not to be confused with fantastic guitarist, Peter Di Stefano, though the names are both Patronymic Italian names.
Extensions / Add-ons
Bookmark Management
- 404 Bookmarks
- Check whether your bookmarks have died since the last time you visited. Get 404 Bookmarks for Firefox.
- Batch Edit
- Mozilla – Bookmark Batch-updater (batch edit URL with RegEx option)
Chrome – Bookmark URL Batch Replacer - Random – Just go Crazy!
- Click to open a random bookmark from your vast collection of saved URL’s, you hoarder! It’s pretty cool, actually. You’ll never know what you’ll get.
Chrome Version
Mozilla Version ~ by Steven Aleong - Sort Bookmarks
- Recursive Bookmark sort for Chromium-based browsers. On demand function. Probably the only one of its type you need. Sadly, not available for Firefox, but there are good bookmark managers for Mozilla browsers too. Update. I have used this with Vivaldi, and was disappointed to find that it didn’t sort some. But, I think that might be a Vivaldi thing (the way it extends the bookmark toolbar, but most people dont keep the bookmarks toolbar visible at all times as I do, so you might not even notice that. The bookmarks themselves actually did seem to be effectively sorted.
Sort Bookmarks for Mozilla browsers. Actually, I wish this one was available for Chrome too. I’ll have to take a look. It’s cool because you can just right-click on any given folder, and that folder will be sorted, recursively if desired. I think there’s a version of this which runs automatically as well. - Spruce
- Spruce Marks SpruceMarks is a general purpose kind of Different take on your bookmarks. Worth a try!.
- Eliminate Duplicates
- Bookmark Dupes – For Mozilla and Chrome. I like using this one first, then the Bookmarks Clean Up. Bookmarks Clean up is nice because it will merge folder siblings having the same name, but will function faster if you use Bookmark Dupes first.

Fast Bookmark Manager – Fast Bookmark Mgr eliminates duplicates and Merges same-name sibling folders. I tried this one not long ago, and was impressed. Correction!… this one will merge same-name folders anywhere in your library. If you’re a Chrome user and need to clean your bookmarks, check out this one first! Also, they weren’t lying when they said fast. - Merge Same-name Folders
- Bookmarks Clean Up is essential for anyone who keeps named folders for categorizing bookmarks. Have you realized that you have more than one folder of the same name? Use this in conjunction with “Bookmark Dupes” (link above) to quickly minimize your bookmark collection to having only one version of each link saved. If you don’t have a ton of bookmarks, this can probably be all you need, but if you’ve got a ton of duplicates, you’ll probably find that “Bookmark Dupes” will clean most of your mess more quickly.
Bookmarks Clean up – Mozilla Version
Bookmarks Clean up – Chrome Version
Copy / Convert Stuff
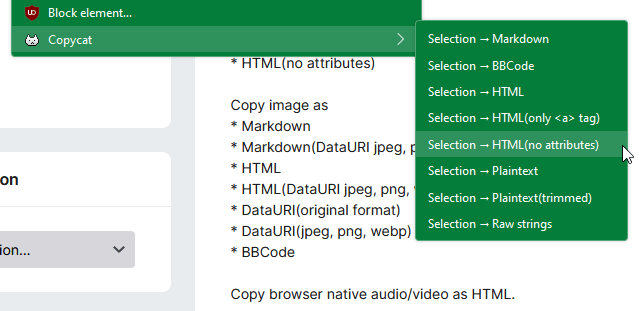
- Copy Selected
- Copy Cat – Select text on a web page and copy as HTML (or markdown, or other options). Available for both Webkit and Mozilla based browsers.
Ituitive as the feature is that Mozilla browsers have had “View Selected Source” since the days of the caveman, oddly Copy Cat sometimes is more accurate for probably what you’re going for (and sometimes not at all). Play with it.
The GitHub repo (link above) has separate links to the browser-specific pages. I like this because I rarely would want to “copy” and entire page of code. I generally just want to copy a paragraph or two, with maybe a few lines of code from an example.
- Copy HTML Text WE – Select areas of a page and copy the HTML for that selection. Much like CopyCat, but tends to function correctly on more pages.
Get Copy HTML Text WE - Download All Sources
- For Mozilla browsers. This extension makes it easy to download the following:
Link URL
URLs included in selected range
Specified URLs
All URLs in the page
Filter URLs by filetype/ keyword
Dynamic naming
Remember custom filters/ parameters - Fire Source View
- for quickly viewing HTML, JavaScript and CSS. Features Incl:
-
- Source code with syntax highlighter
- JavaScript node counts.
- Line numbers, file size and cache header displayed.
- Copy source code to clipboard.
Get Fire Source View – Similar, by the way, to the View Rendered/ Current Source extensions for Chrome listed here.
- List Sources
- Easily see all the page dependencies (this i think is the wrong one. this is the images only one, i think.). damnit. Useful if trying to figure out where certain scripts [not this one for scripts / css. fix this, Geoffrey!] or files are coming from, or if you need to grab a resource the source of which isn’t easily discovered. There’s a Mozilla version and a Chrome version available.
- Markdown
- Render Markdown Github-style in Chrome
Render Markdown in a Mozilla browser - Save All Resources
- For Chrome – Easily save the current site’s resources like images a scripts. (Downloads a .zip archive which may include fonts, etc.)
- Simple Mass Download
- For Chrome – Convenient filter by file (e.g. *.css).
- View Rendered Source
- View Rendered Source (Chrome only at time of writing)
“shows you how the browser has constructed (rendered) a page’s original HTML into a functioning DOM, including modifications made by JavaScript. An essential tool for web developers using JavaScript frameworks like Angular, ReactJS and Vue.js, and for SEOs to understand how search engines see your pages, especially considering Google’s dynamic serving workaround.”
Oddly, View Rendered Source almost works in Waterfox. I don[‘t understand why, but that would be an interesting project: Convert VRS into a working extension for Mozilla browsers! - View Current Source
- View Current Source (Chrome only at time of writing)
“source code of a page as it is right when you right-click and select “view current source” in your context menu. It is especially helpful when you develop a dynamic webpage with a lot of JavaScript involved in building it..” - View Source Chart – Bookmarklet
-
By Jennifer Madden
Collapsible / Editable HTML Rendered Source View:[View Source Chart] should be standard in every web developer’s toolkit.
-John Resig, creator of jQueryjavascript:wprops='';function getComments(pnode) {function doGetComments(node) {if (node.nodeType == 8) {node.nodeValue=node.nodeValue.replace(/</g,"<vsc");} else if (node.childNodes != null) {for (var i=0;i < node.childNodes.length;++i) {doGetComments(node.childNodes.item(i));}}return node;}return doGetComments(pnode);}function vsc_getScripts(scriptTagArray){scrTags=scriptTagArray;for(var si=0; si<scrTags.length; si++) {if (scrTags[si].childNodes) {if(scrTags[si].childNodes.length > 1){var thisisthelength = scrTags[si].childNodes.length;for(var xx=1; xx<thisisthelength;xx++){scrTags[si].childNodes[xx].nodeValue="";}}s=scrTags[si].text;s=s.replace(/;/gi,'vsc;');s=s.replace(/</gi,'<vsc ');s=s.replace(/>/gi,'>vsc');s=s.replace(/{/gi,'{vsc');scrTags[si].text=s;}}return scrTags;}function VSCb(){vrs_doctypeTag="";for(var len=0; len<document.childNodes.length; len++){rootElm=document.childNodes[len];if(rootElm.nodeType==1){if(rootElm.attributes.length>0){htatts = "";for(at=0; at<rootElm.attributes.length; at++){htatts += " " + rootElm.attributes[at].nodeName + "=\"" + rootElm.attributes[at].nodeValue + "\"";}vrs_htmlTag="<html <span style=\"color:#669966;\">" + htatts + "</span>>";}else{vrs_htmlTag="<html>";}}else{var doc_type = document.doctype;vrs_doctypeTag = "<span style=\"color:#37A8E9;font-style: italic;\"><!DOCTYPE "+doc_type.name;vrs_doctypeTag += (doc_type.publicId) ? " PUBLIC \""+doc_type.publicId+"\"" : "";/* SYSTEM*/vrs_doctypeTag += (doc_type.systemId) ? "<br>\""+ doc_type.systemId+"\">" : ">";vrs_doctypeTag += "</span><BR>";}}dom=document.documentElement.cloneNode(true);vsc_getScripts(dom.getElementsByTagName("script"));getComments(dom);moString = 'onmouseout=\"this.style.boxShadow=\'\'\;\" onmouseover="this.title=this.childNodes[0] && this.childNodes[0].nodeType!=1 ? this.childNodes[0].nodeValue : this.title;this.style.cursor=';var vscContainer_TitleCursor = moString+'\'pointer\'\;this.style.cursor==\'pointer\' ? this.style.boxShadow=\'0 0 .75em #CCF\'\ : this.style=this.style;"';var vscTag_TitleCursor=moString+'\'auto\'\;"';elms=dom.innerHTML;elms=elms.replace(/&/g,'&');elms=elms.replace(/</g,'<');elms=elms.replace(/>/g,'>'); elms=elms.replace(/(<(?! ?\/)(?=head(?= |&)|title|body|script|style|article|section|header|aside|footer|nav|dialog|figure|canvas|svg|div|span|p(?= |&)|table|thead|tfoot|tr|th|td|frameset|iframe|ul|ol|dl|dt|dd|li(?= |&)|blockquote))(\w+)/gi,'<div id="$2Tag"'+vscContainer_TitleCursor+'>$1$2');elms=elms.replace(/(<(?! ?\/)(?=a(?= |&)|form|select|option|legend|fieldset|textarea|h[1-6]|center|caption|code|em(?= |&)|i(?= |&)|strong|b(?= |&)|font|m(?= |&)|progress|time|meter))(\w+)/gi,'<div id="$2Tag"'+vscTag_TitleCursor+'>$1$2'); elms=elms.replace(/(< ?\/(head|title|body|script|style|article|section|header|aside|footer|nav|dialog|figure|canvas|svg|div|span|table|thead|tfoot|tr|th|td|frameset|iframe|ul|ol|dl|dt|dd|li|p|blockquote|code|a|form|select|option|legend|fieldset|textarea|em|i|strong|b|font|h[1-6]|center|caption|m|time|progress|meter)>)/gi,'$1</div>');elms=elms.replace(/<!--/gi,'<div id="commTag"'+vscContainer_TitleCursor+'><!--');elms=elms.replace(/-->/gi,'--></div>');elms=elms.replace(/</g,'<br><');elms=elms.replace(/>/g,'><br>');elms=elms.replace(/>\s*<br>/g,'>');elms=elms.replace(/}(?!<\/)/g,'}<br>');elms=elms.replace(/{vsc/g,'{<br>');elms=elms.replace(/<vsc/g,'<');elms=elms.replace(/&lt;vsc /gi,'<');elms=elms.replace(/&gt;vsc/gi,'>');elms=elms.replace(/vsc;/gi,';<br>');elms=elms.replace(/<br>(\s*)<br>/gi,'<br>');w=window.open('','',wprops);arsc=w.document.createElement('script');w.document.getElementsByTagName('head')[0].appendChild(arsc);arsc.innerHTML="window.addEventListener(\"mouseup\",vrsc_getTarget,false);var collCon=new Array();function vrsc_getTarget(e){if(window.getSelection()==''){if(document.title.indexOf('View Source Chart') != -1){var is_vrsClick = (e.type.toLowerCase() == 'mouseup' && e.button != 2) ? true : false;var containerV=e.target;var thisVSCBorder=(containerV.style.cursor=='pointer' ? true : false);if(is_vrsClick && thisVSCBorder){if(containerV.childNodes[0].nodeType != 1){collCon.push(containerV.innerHTML);containerV.innerHTML='<'+'input type=hidden value='+(collCon.length-1)+'>';var VSC_newTop=VSC_getPos(containerV);if((VSC_newTop.top<document.body.scrollTop) || (VSC_newTop.top > (document.body.scrollTop+window.clientHeight))){document.body.scrollTop=VSC_newTop.top-e.clientY;}}else{var hiddenValue = parseInt(containerV.childNodes[0].value);containerV.innerHTML = collCon[hiddenValue];collCon[hiddenValue] = '';if(window.getSelection){window.getSelection().removeAllRanges();}else{document.selection.clear()}}}}}}function VSC_getPos(VSC_obj){var VSC_output = new Object();var VSC_mytop=0, VSC_myleft=0;while(VSC_obj){VSC_mytop+= VSC_obj.offsetTop;VSC_myleft+= VSC_obj.offsetLeft;VSC_obj= VSC_obj.offsetParent;}VSC_output.left = VSC_myleft;VSC_output.top = VSC_mytop;return VSC_output;}";st=document.createElement('style');w.document.getElementsByTagName('head')[0].appendChild(st);st.innerHTML='div{padding:5px;margin:7px;font-family:verdana;font-size:10px;word-wrap:break-word;}#headTag{border:dashed 1px #dcdcdc;}#titleTag{color:#556b2f;font-weight:bold;border:dashed 1px #556b2f;}#scriptTag{color:#009900;border:dashed 1px #009900;}#statements{border:1px dashed;}#styleTag{color:#8b008b;border:dashed 1px #8b008b;background-color:#ffffff; }#rulesChar{ margin:0px 3px 0px 7px;}#bodyTag,#canvasTag,#svgTag{border:dashed 1px #000000;}#divTag{background-color:#e6e6fa;border:solid 1px #d8bfd8;}#spanTag{background-color:#ffffe0;border:solid 1px #FFDF80;}#tableTag,#articleTag,#headerTag,#sectionTag,#asideTag,#footerTag,#navTag,#figureTag{background-color:#E8F0FF;margin:9px;border:solid 1px #99ccff;}#tbodyTag,#theadTag,#tfootTag{margin:4px}#trTag{border:dashed 1px #99ccff;background-color:#E8F0FF;}#thTag,#tdTag,#figcaptionTag{background-color:#E8F0FF;border:dotted 1px #99ccff;}#framesetTag{margin:7px;background-color:#ffe4ca;border:solid 1px #deb887;}#iframeTag{background-color:#c2e0ec;border:solid 1px #94c8de;}#ulTag,#olTag,#dialogTag,#dlTag{background-color:#E6F7DA;border:solid 1px #ADCA98;}#liTag,#dtTag{background-color:#E6F7DA;border:dotted 1px #ADCA98;}#ddTag{background-color:#E6F7DA;margin:7px 27px 7px 27px;border:dashed 1px #ADCA98;}#pTag{background-color:#fce0de;border:solid 1px #f9c3bf;}#blockquoteTag{background-color:#FBF0E9;border:solid 1px #F3D9C7;}#commTag{color:#999999;border: dashed 1px #999999;}#aTag{color:#000099;margin:0px 3px 0px 7px;}#emTag,#iTag,#strongTag,#bTag,#uTag,#h1Tag,#h2Tag,#h3Tag,#h4Tag,#h5Tag,#h6Tag,img,#centerTag,#fontTag,#formTag,#selectTag,#fieldsetTag,#legendTag,#textareaTag{margin:0px 3px 0px 7px;}#emTag,#iTag{font-style:italic;}#strongTag,#bTag{font-weight:bold;}#uTag{text-decoration:underline;}#h1Tag,#h2Tag,#h3Tag,#h4Tag,#h5Tag,#h6Tag{font-weight:bold;}';w.document.body.innerHTML='<span style=\"font-family:verdana;font-size:10px;\">'+vrs_doctypeTag+vrs_htmlTag+elms+'</html></span>';w.document.title='View Source Chart bookmarklet';}VSCb();
CSS / Design
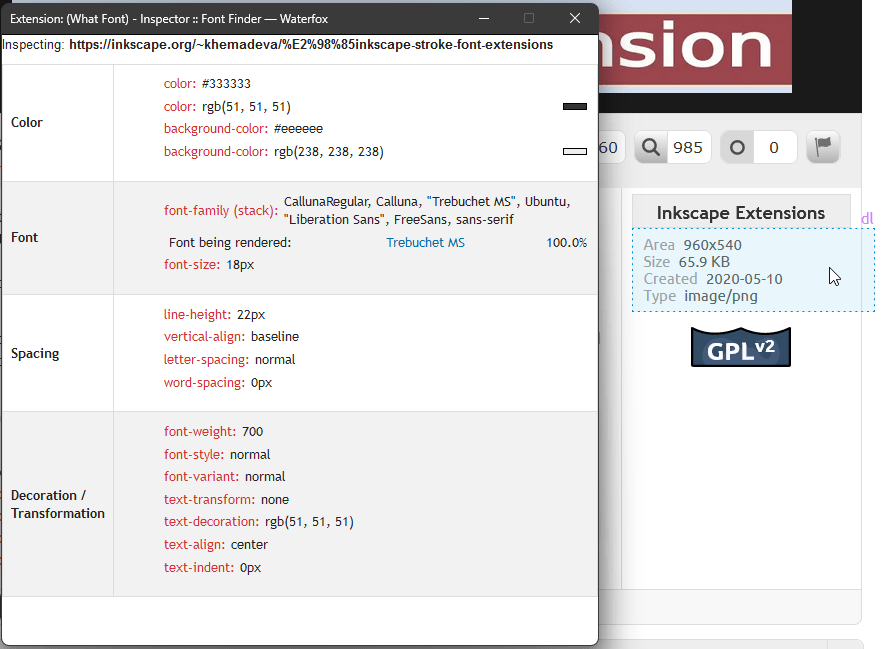
- Font Finder (revived)
 Font Finder is available for both Chrome and Mozilla.
Font Finder is available for both Chrome and Mozilla.
So far, it’s my favorite of the “font-finder” browser extensions. Featuring mouse-over function and the full CSS declaration information (click the thumbnail for full size image)! I’d say that’s better than the deal you get in a Happy Meal.- Snip CSS
- “extracts all CSS styles associated with any portion of a webpage. It works on all websites, and after a few clicks you get the CSS, HTML and Images associated with the section of the website you are trying to recreate.”
Get Snip CSS - VisBug: CSS/ Design/ Layout – Inspect/ Edit
- VisBug for Mozilla
VisBug for Chrome - Web Design Pirate
- Adds new tab to the browser native Dev Tools. Web Design Pirate assists with inspecting code on the page.
- What Font Is
- There are definitely more than enough “font finder” extensions. The two listed here are a little different than a lot of the others at least (as most of the others seem to be the same one!).
WhatFontIs is actually a site for identifying what font is shown in an image. A browser extension is currently available in the Google Chrome Store for Chrome-based browsers for the WhatFontIs.com functionality. It’s also available for Mozilla browsers, but it didn’t work at time of writing this. It seems to make sense to use that extension if you want to identify fonts in a webpage, as it will also process images containing typography directly from the web page. Also check out WhatFontIs.com - WordPress Theme
- WordPress Theme Detection for Mozilla
WordPress Theme (and plugin) detection for Chrome - Z-Index
- For Mozilla and for Chrome
Easily identify where any HTML elements might be overlapping, etc.
Privacy and Security
- uBlock Origin
- “a wide-spectrum content blocker for Chromium and Firefox with CPU and memory efficiency as primary features. After a new installation, the default behavior of uBO is to block ads, trackers, and malware” ~ gorhill
Get uBlock Origin at GitHub for Chrome or Mozilla. - pResearch
- “The Presearch Engine is a next-generation search engine built to provide the world with a decentralized alternative that operates more like a public utility on behalf of its community rather than shareholders.”
Get the Presearch decentralized Search engine extension.
Productivity
- Interact, Record, Track, Plan
-
Click-up: Seamless Browser extension to enhance Click-up.
- 1. Create Tasks & Save Websites as Tasks
- 2. Time Tracking: Easily attach time to ClickUp tasks
- 3. Screenshots: Capture, mark up, and edit screenshots
- 4. Email: Create tasks and attach emails to tasks
- 5. Notepad
ClickUp is free forever (up to 100MB of files storage)
- Diigo
- “Diigo is a powerful research tool and a knowledge-sharing community” – Create your account, and install the Diijo extension
- Document How-to Guides (Create)
- Tango – “Each click auto-generates a step with text and visuals as you go, creating a beautiful, shareable, interactive walkthrough called a Tango. Share your Tango with just a click, anywhere you store and share knowledge: 🔗 Share a direct link via email or chat 🌐 Live Embed in your knowledge base or public web pages 🌟 Or best of all, let Tango be the guide—with step-by-step guidance right on the screen, plus context and insights right where they’re needed Tango is free to use.” Update, 08/2023: Tango has a special offer that might interest you!
- Eliminate
- Prevent Duplicate Tabs for Mozilla or Chrome (recommended).
Clutter Free Chrome. Runs in the background, checking when tabs are opened or links are clicked to see whether the target webpage is already open. (Pay attention though if you try this. I think it might mess with the way the seach results function if you tend to open results in a new tab. might not be this extension though. might require some tweaking) - Remember
- Sticky Notes: I know. I know. There’s 1,001 sticky note apps. This I like because it allows me to simply add a brief jot to a page i might have in the background, so I don’t forget what I was doing there. It doesn’t seem to be the type where I’m going to stick a bunch of notes all over the screen to defeat the purpose of notes. Mozilla users, this is the one you want for that purpose. It’s super simple. Wish it was available for Chrome.
- Sticky Notes “Free”
- for taking quick notes inside your browser with a single click. Unique 3 notes layout will give you quickest access to multiple notes. It is a simple & easy note taking experience for Chrome. ** DO NOT uninstall or reinstall the app without taking the backup of your notes. Your app data gets reset once you uninstall. **
- Note Board (deluxe)
- More than just sticky notes. More like the Opera Pinboards. Check out the extension for Chrome
- RSS / Syndication / Aggregation
- RSS Aggregator – Like what you remember from old Opera
Search Something
- Bong because Bing
-
“Redirect all Bing (and therefore Cortana) searches to a search engine of your choice!”
Get Bong for Mozilla
Get Bong for Chrome
- Bing to Duck Duck Go
-
Redirect Bing to Duck Duck Go for Mozilla
Sidebar
- Mozilla Sidebars
-
Various sidebars for Mozilla-based browsers/ Firefox/ Waterfox/ LibreWolf etc
Tree Style Tab is also useful!
- Chrome Sidebars
-
Various Sidebars for Chromium-based browsers/ Google Chrome/ MS Edge/ Brave etc
tabVertical – Vertical Tabs Sidebar for Chrome
SEO / SEM
- aHREFs
-
AHREFS (Chrome Version) is The leading alternative SEO Data Science Analytics resource. Get the browser extension.
aHREFs (Firefox Version)The Presearch Engine is a next-generation search engine built to provide the world with a decentralized alternative that operates more like a public utility on behalf of its community rather than shareholders.
- pResearch
-
“The Presearch Engine is a next-generation search engine built to provide the world with a decentralized alternative that operates more like a public utility on behalf of its community rather than shareholders.”
Get the Presearch decentralized Search engine extension. - SEOquake
-
Get SEOQuake! Google index, Google cachedate, Yahoo index, Semrush backlinks, Semrush backlinks by domain, Semrush backlinks by hostname, Bing index, Facebook likes, Semrush Rank, Semrush SE Traffic, Semrush SE Traffic price, Semrush, Baidu index
SEOQuake for Mozilla
- SEO Meta 1 Copy
-
SEO Meta 1 Copy is available for Chrome and Firefox. Why Confuse things?
Tabs / New-tab / “Start Page”
See also: Too Many Tabs under Productivity
- Humble New Tab
- Select from a nicely arranged display of your bookmarks when you open a new tab. No bloat. Just bookmarks, the way God intended.
- Momentum Dash
- Consider Momentum Dash as your new tab replacement for Manganum (which is no longer a free to use extension). Get used to it. It works nicely! A paid version is also available, but not required.
Manganum – New Tab- Your new-tab page on ecstasy. The Manganum app website. Sadly, I don’t think it works for Opera. If you find it does, please let me know. I suppose the Opera Speed Dial is good enough, but this thing is pretty cool and
you should check it out. - pResearch
- pResearch Add the new Decentralized Search Engine
pResearch New Tab page - Start.me
- Start.me – FREE Version (the default start-page of the geek curmudgeons of the PaleMoon browser community, FWIW), there is a “Pro” version as well. This is probably the best one of the 3rd-party “start page”, or “new tab” page type of plugins. You’ll maintain a synced account, so it won’t matter where or when you are, so long as you can remember your password, or associated account (e.g. sign in and config with Google Oauth2). Chrome users, be sure to get the official extension! Mozilla users will need to install New Tab Override or something similar to start.me can act as a Home page, and New Tab page. If you don’t want it to be your new-tab page, you don’t have to install anything!
Start.me allows for multiple customized “pages”. Why bother with another “new tab” plugin, if you can set one to give you what you need, and no constant nagging to upgrade to “Pro”? It will import your bookmarks (though probably not a necessary feature now that browsers can sync their own setups). Check it out though. I’m personally going to try to get accustomed to using it primarily. Although, I do like the simplicity of Humble New Tab (see above). - Vertical Tabs
-
- tabVertical – Vertical Tabs Sidebar for Chrome
Web Development General
- Accessibilty
-
Axe DevTools Web Accessibility Testing
powerful testing tool driven by the world’s most trusted accessibility testing engine, axe-core, developed by Deque.
Deque.com - HTTP Headers
- HTTP Header Spy – Request headers plus XHR – for Mozilla
HTTP Header Spy for Chrome - Identify Development Stack in Use on Web Site Viewed
- Wappalizer is a cool tool. There are others like it, but this was the first one I discovered, and it is likely the best at this time. They maintain a website where you can create an account and benefit from even more service features for a small fee. The extension itself is free. For Chrome or Firefox.
BuiltWith Tech Profiler
Find out what the website you are visiting is built with using this extension.
The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the builtwith icon! BuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. - PHP Clockwork
-
Clockwork is a PHP package that can be installed using Composer. There’s an accompanying browser extension available for further enhancement.
- PHP Xdebug
- Having difficulty getting Xdebug step debugging to cooperate with your Development Environment? Try the Xdebug Helper for Chrome or Firefox.
- Translate (Human Language)
- Probably don’t even need to put this here, but just in case:
Translate page content for Mozilla browsers
Translate content for Chrome browsers - Validate!
- HTML Validator: – The old HTML Validator is back! Open Developer Tools in Firefox or Chrome and look for the HTML Validator panel after installing the extension.
Validity: Only available for Chrome at time of writing. Receives great reviews! - Web Developer Toolbar
- (aka. Web Developer by Chris Pederick) I wonder what ever happened to good ol’ Chris Pederick. No matter. I also wonder what ever happened to that jerk-faced kid who sat in front of me in 9th grade.
Most of the Addons available at addons.mozilla.com don’t work with Seamonkey, Basilisk, or PaleMoon. I’m sure there’s an easily understood reason why, but I must remark I never had the initiative to figure out exactly what is the different. Odd considering I used to be a big Seamonkey fan. I do know that these three will at least try to install the old style Firefox addon format .xpi or .jar (for themes).
I haven’t noticed any issues with having all of those listed here installed and enabled at once. In fact, I most likely have many others enabled as well. I don’t notice much effect on performance, unlike the older days when it was advantageous to have as few extensions installed as possible so the browser wasn’t sluggish. I suppose it remains advantageous to an extent.
Wedge
What is Wedge? Wedge is a project that aims to free you from Microsoft Edge
To be honest with you, since I’ve made this page I come here to reference these links to addons a lot. I’m ashamed to say I probably will now be in the habit of installing all them all for whatever browser I might be using. I truly must force myself to be minimal when it comes to stuff like that (checking all of the boxes, or unchecking them all, or all of something!).

